

投資の分析など、株価チャートをブログに掲載したいと思った時、どうやって掲載すれば良いか、著作権違反なども気になるところです。TradingViewのウィジェットを使えば、簡単に株価チャートを掲載することができるので、その方法を画像付きでご紹介します。



簡単と書いてますが、正直この方法を考えつくまで少し時間がかかりました。



でも、下記の手順を踏めばレスポンシブルも対応できるいい感じの株価チャートがブログに貼れます!
この記事はこのような人におすすめ!
- ブログに株価のチャートを貼り付けたいけど、どうすれば良いのか気になる方
- 著作権的に、ブログに株価のチャートを載せるのは大丈夫なのか気になる方
- 株価のチャートを画像キャプチャして載せていて更新が大変と思っている方
- TradingViewを使って株価チャートをブログに載せるのを試みているけど、難しい方
- 米国株や仮想通貨のチャートを載せたい方
株価チャートの著作権



株価自体にはデータなので著作権はありません。
ただし、証券会社のチャートなどを画像コピーして貼り付けるのは著作権的にグレーゾーンのようです。



証券会社が独自に作成したグラフであったりするので、著作物にあたる可能性があるそうです。
Yahoo!ファイナンスのチャートの掲載はNG
Yahoo!ファイナンスのヘルプには『「フレームを使ったリンク」と「画像のみを対象としたリンク」などのリンク方法はご遠慮ください。』と明記されています。



証券会社のチャートなどを画像コピーして、ブログに無断で貼り付けして活用するのは基本やめた方がよさそうです。
公式に株価チャートをブログに載せて良いTradingViewとは?



無料でもブログに載せることができるリアルタイム株価チャート「TradingView(トレーディングビュー)」をご紹介します!
「TradingView」は、株式や仮想通貨、為替などのチャートを見ながら分析や取引ができる人気のプラットフォームです。リアルタイムで価格の動きを確認でき、簡単にチャートをカスタマイズする機能も充実しています。
初心者にも使いやすいインターフェースで、SNS機能もあり、他の投資家とアイデアを共有したり、取引のヒントを得たりすることもできます。たくさんの機能がありますが、今回は「ブログに株価チャートを載せる方法」に絞ってご紹介します。
4.帰属
TradingViewは、tradingview.com 及びサイトの利用可能なその他の全てのバージョンのユーザー全員に対し、チャート及び製品を使用する際に、常にTradingViewへの帰属が明確に表示されることを条件に、TradingViewチャートのスナップショットを分析、プレスリリース、書籍、記事、ブログ掲載、その他の出版物に使用すること、教育セッションにTradingViewのチャートを使用すること、概況説明、ニュース、分析を含むビデオ放送にTradingViewチャートを表示させること、並びに、前述以外の目的でTradingViewチャートもしくはTradingViewウェブサイトから入手したその他の製品を使用又は販売促進をすることを許可します。
帰属にはTradingViewへの言及を必ず含む必要があります(本内容に記載のものを含みますがそれらに限定されません)。



常にTradingViewへの帰属を明記すればチャートを使って良いということです。
リアルタイム株価チャートをブログにのせる方法
- 公式にブログ掲載がOKのTradingViewを活用する!



リアルタイムの株価チャートを載せることができれば、記事のリライトで更新の必要がないから楽だね!



米国株や仮想通貨のチャートはウィジェットで対応していますが、日本株は対応していません。
※TradingViewのサイト内では日本株のチャートも閲覧することができます。
実際の埋め込みリアルタイム株価チャート



実際に、TradingViewのウィジェット機能で、例として「NYSE:SPYD」のリアルタイム株価チャートを表示させたのがこちらです。
TradingViewでは、上記のウィジェットの他にも様々なウィジェットを提供しています。
TradeViewを使ってリアルタイム株価チャートをブログに埋め込む方法



チャートの掲載方法は画像として掲載する方法とウィジェットとして掲載する方法の2パターンありますが、今回はウィジェットとして掲載する方法を解説します。
①TradingViewのサイトにアクセス



まずは、下記のTradingViewのサイトにアクセスします。


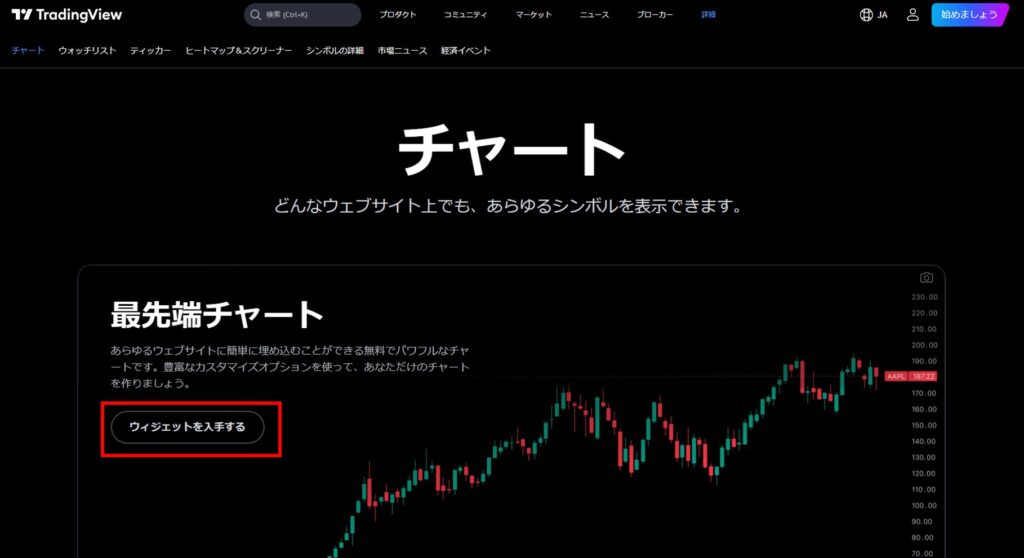
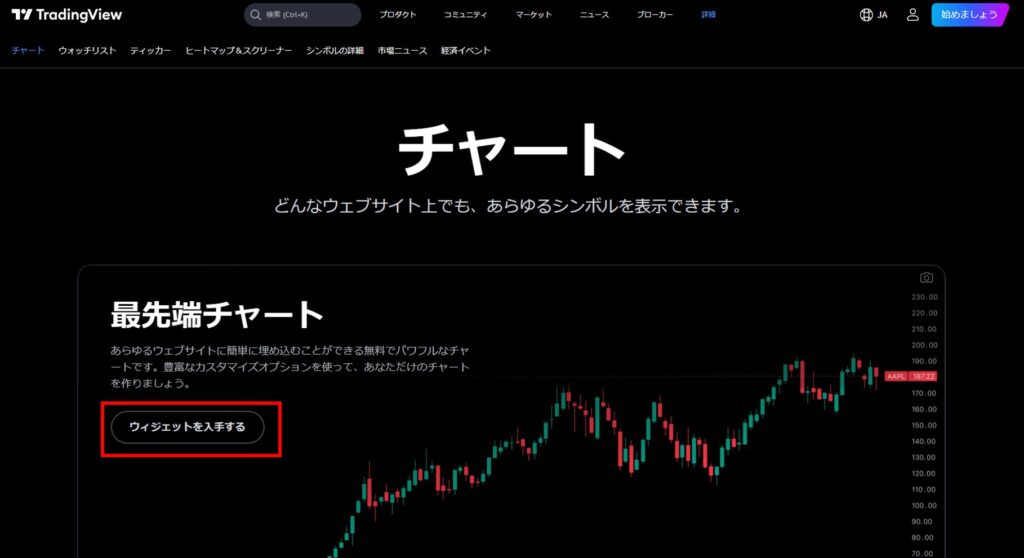
②「ウィジェットを入手する」を押下する



画面をスクロールすると、「最先端チャート」がありますので、こちらの「ウィジェットを入手する」をタップまたはクリックしてください。





下のような画面が表示されます。英語の画面になる方もいるかもしれませんが、自動翻訳を使ってください。




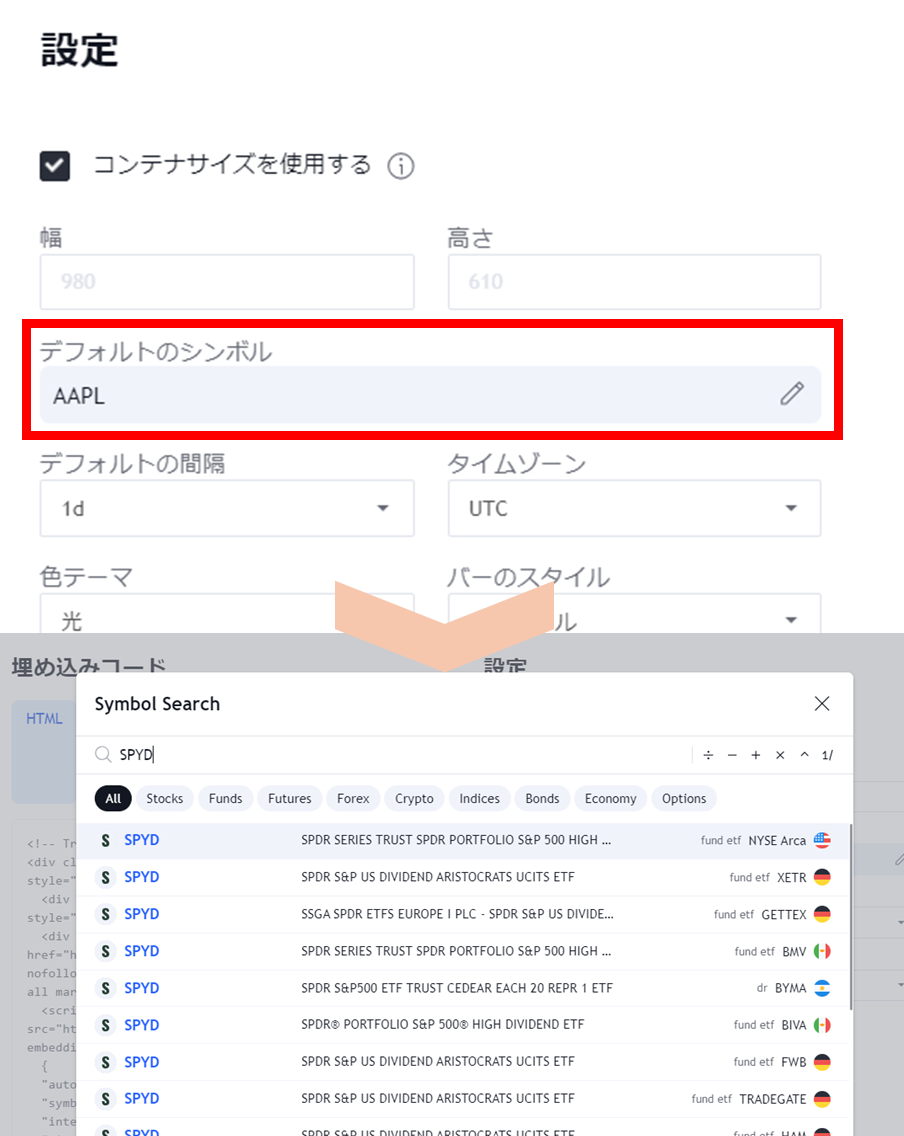
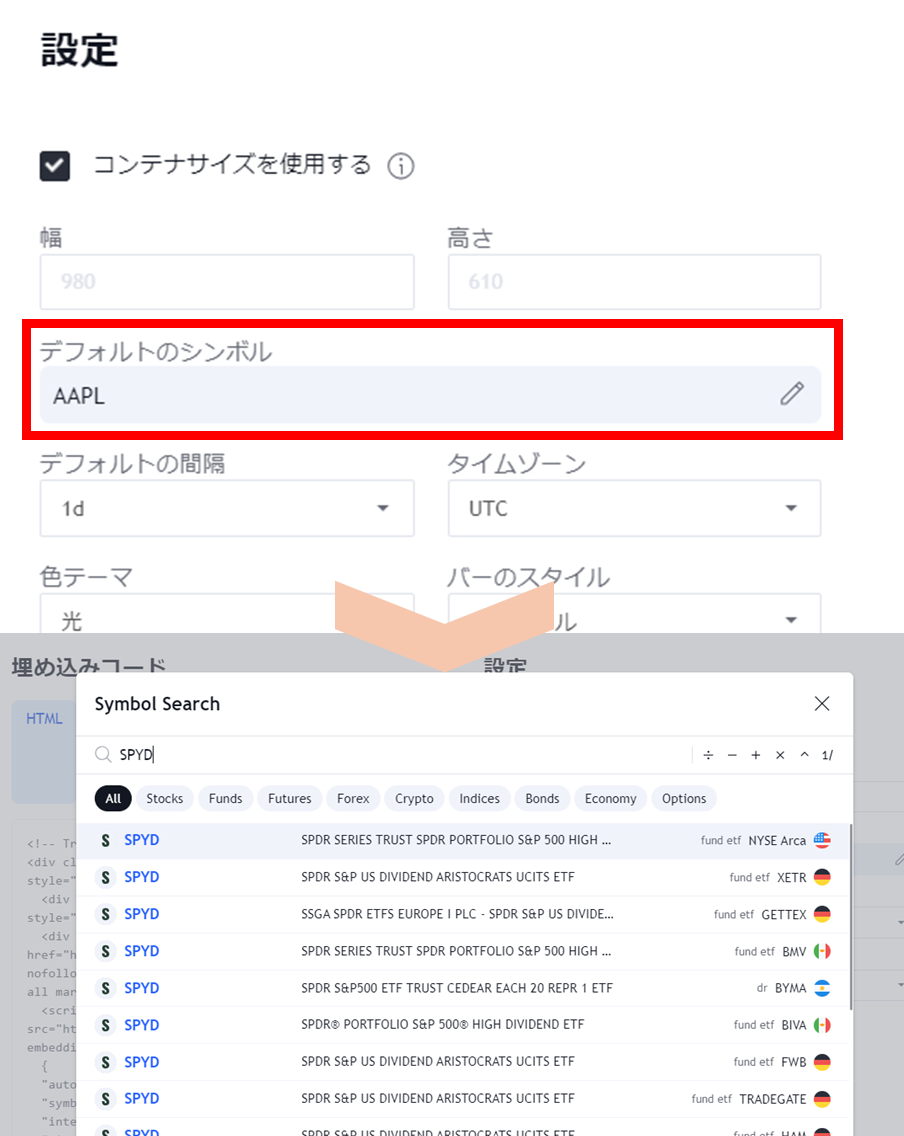
③デフォルトのシンボルを変更する



デフォルトのシンボルの鉛筆マークを押下すると下のような画面が現れますので、こちらで検索して銘柄を変更することができます。


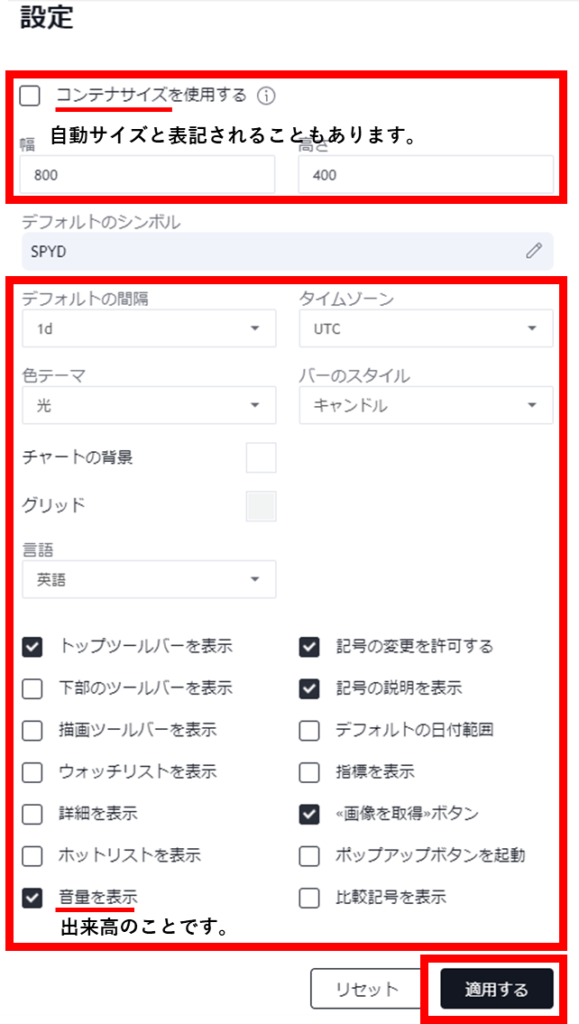
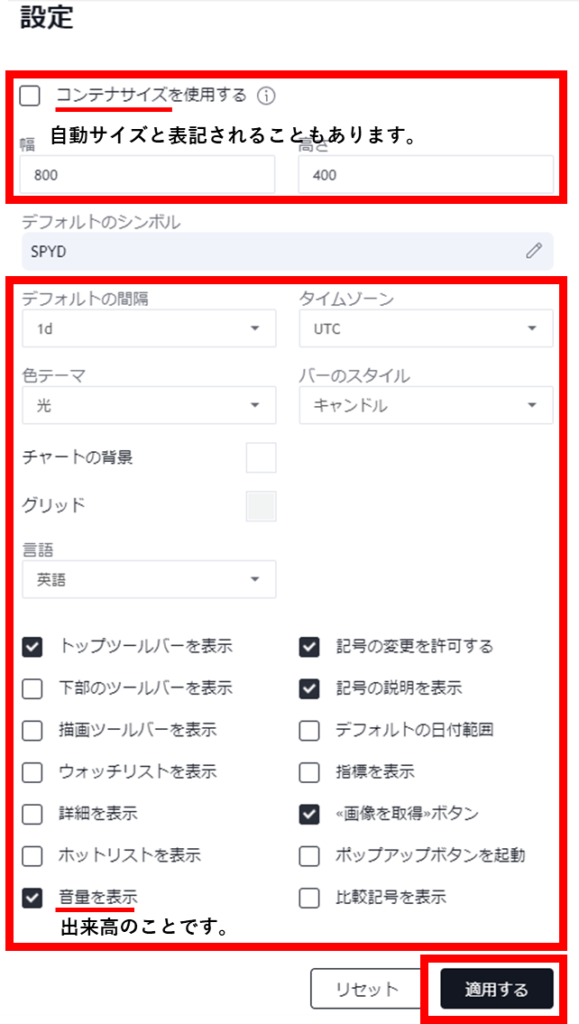
④サイズや必要な要素を設定する
- サイズはチェックボックスの「コンテナサイズを使用する」をチェックをはずしてください。
※こちらのチェックをいれるとスマホやタブレット、PCどれで見ても適切な幅で表示することができるはずなのですが、高さが狭い表示になるので、手動で設定します。(後述) - 必要な要素があるときは、チェックボックスにチェックを入れてください。
※チャートが見にくくなるので、チェックボックスはできるだけ少ない方が見やすいです。
※個人的には「記号の説明を表示」のみチェックをいれて活用しています。 - 最後に右下の「適用する」ボタンを押下してください。





画像内の翻訳がはちゃめちゃで、すみません。
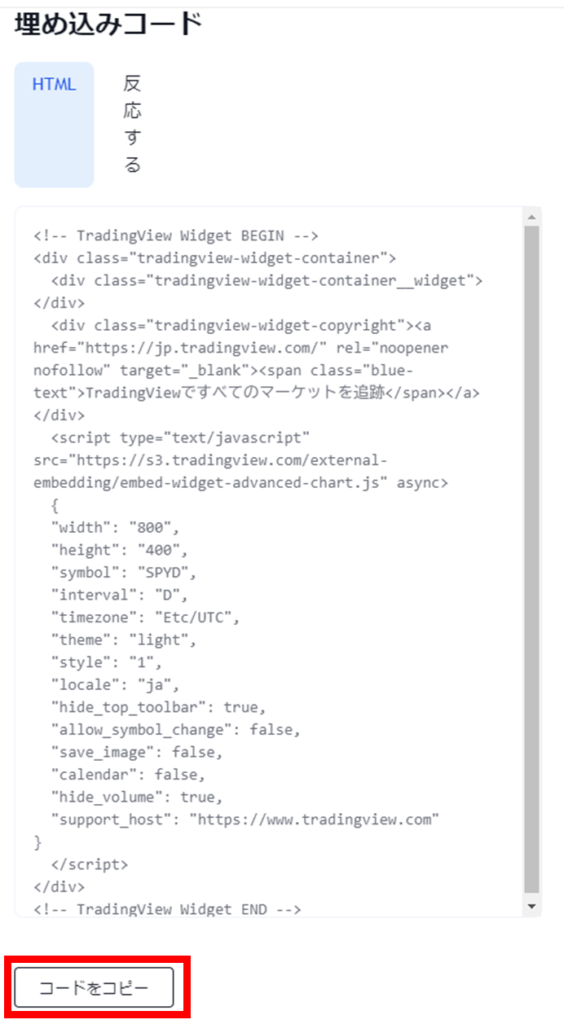
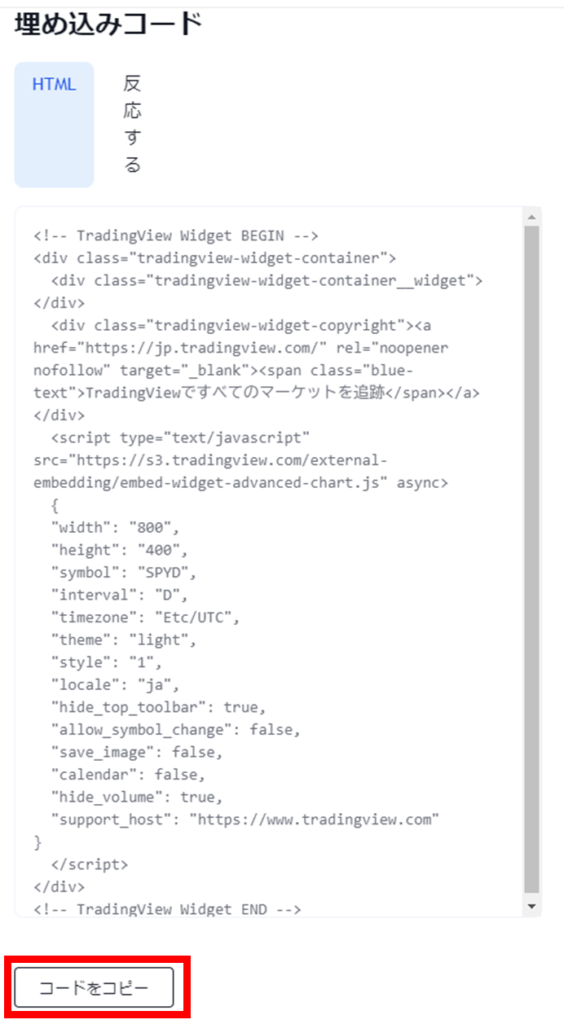
⑤埋め込みコードをコピーしてブログに貼り付ける



リアルタイム株価チャートの埋め込みコードが自動生成しますので、このコードをコピーして、ブログで表示できるようにしていきます。


※自動生成のコードが日本語に変換されている場合は英語に戻して埋め込みコードをコピーしてください。



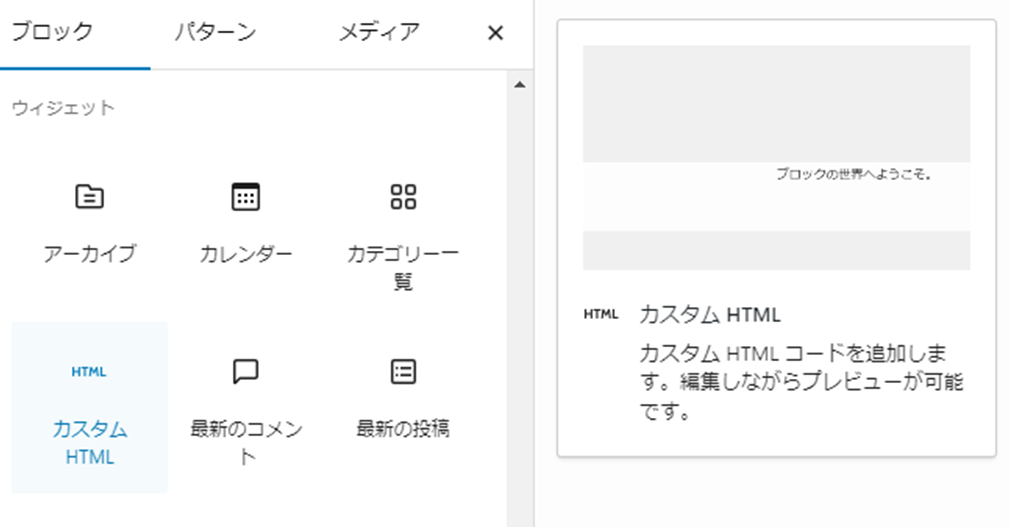
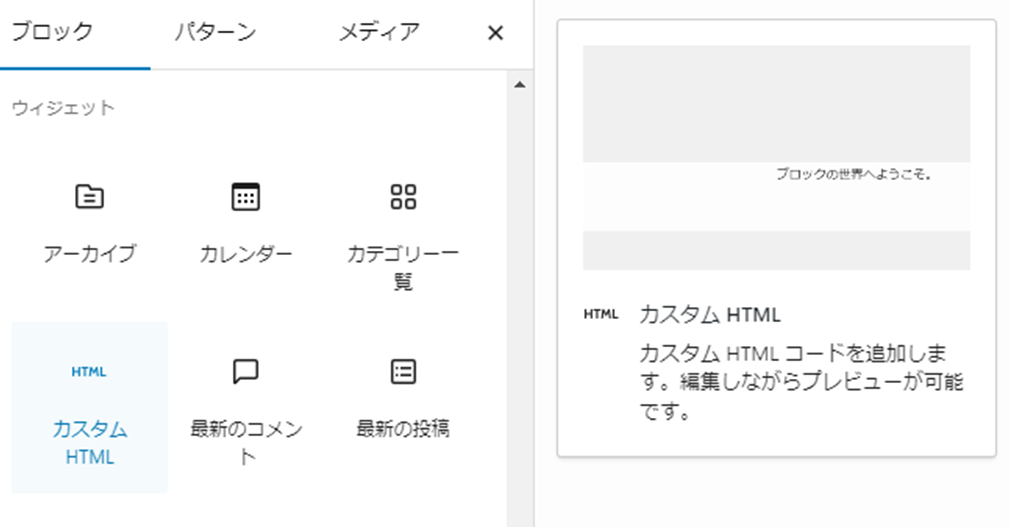
コピーしたコードを、自分のサイトの表示したい場所に貼りつけます。ここではWordPressでSWELLを利用して、チャートを貼りつけますが、他のテーマを利用していてもほとんどやり方は変わらないと思います。



挿入したい段落にブロックで「カスタムHTML」を挿入して貼りつけます。


⑥スマホでもPCでも見やすいように幅と高さをコードで編集する
1. 失敗パターン①



「コンテナサイズを使用する(自動サイズ)」にチェックをいれて、株価チャートを表示すると下のようになります。



幅がかなり狭く感じます。
2. 失敗パターン②



「幅800、高さ400」等で設定し、株価チャートを表示するとスマホでは画面からはみ出してしまいます。スマホに合わせた表示にすると、PCでは小さく感じます。
3. 幅と高さをコードで調整する



埋め込みコード内を少しだけ編集することで見やすくなります!





高さは「“height”: “400”」がスマホでもPCでも丁度良かったです。
幅のコードは下記に記しています。%は半角で使用するようにしてください。
“width”: “100%”まとめ
今回はTradingViewのリアルタイム株価チャートのブログ掲載方法をご紹介しました。TradingViewはブログで大活躍していくと思います。
TradingViewは無料で他にも使える機能が盛りだくさんなので、良ければGoogleアカウントなどで紐づけして使ってみてください。


我が家では、2019年10月から投資をはじめ、サイドFIREに向け資産形成をしております。2024年9月から本格的にブログの活動も行っています。20代の片働き4人家族の家庭が資産運用をして、サイドFIREまで一体どのくらいかかるのか。サイドFIREは、人生における魅力的な選択肢の一つです。サイドFIREなら、多くの人々にとって実現可能な目標です。














コメント